WordPress’ core code block does not wrap text. This is ok most of the time but sometimes it’s nice for long lines to wrap. We could set white space to pre-wrap on .wp-block-code > code but this will affect all code blocks. Let’s create a code block style so we can toggle text wrapping only when we need it.
First create a JavaScript file and register the wrap block style on the core/code block.
wp.domReady(() => {
wp.blocks.registerBlockStyle('core/code', {
name: 'wrap',
label: 'Wrap',
});
});The “name” will get appended to is-style creating the class .is-style-wrap which is added to the code block when the style is selected in the block sidebar.
<pre class="wp-block-code is-style-wrap">
<code>...</code>
</pre>Next enqueue the JavaScript in your theme’s functions.php using the enqueue_block_editor_assets hook. You can enqueue it individually or built with the rest of your editor JavaScript.
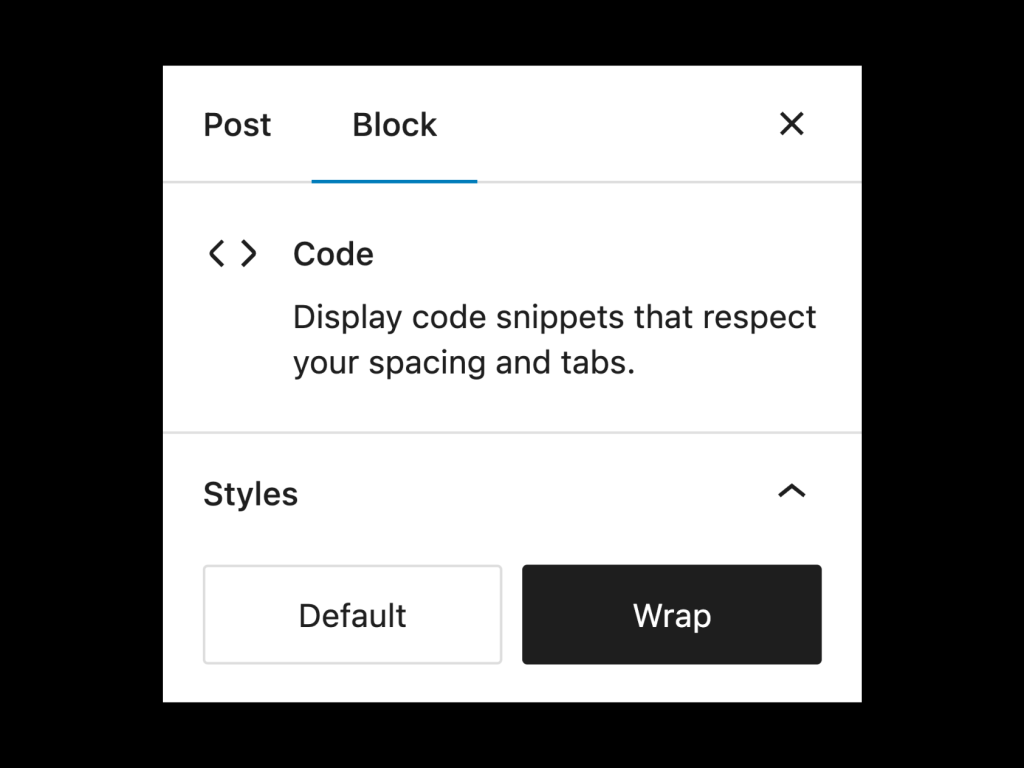
You should now see the style in the block sidebar when a code block is selected. The “Default” style will remove classes added by this or any other block styles.

Finally write and enqueue the CSS that will actually make the text wrap. We need !important to override WordPress core’s rule which also uses !important.
.wp-block-code {
&.is-style-wrap {
code {
white-space: pre-wrap !important;
}
}
}See the official Block Styles API Reference documentation for more.
